

他の人のブログ見てたら右のサイドバーにTwitter のタイムラインが表示されてるやつがあるやん?
あれメッチャええと思うねん。
だってTwitter 以外のところから自分のツイートに入って来てくれんねんで✨
もしかしたらフォロワーさんになってくれるかもしれんし(´∀`*)ウフフ
これはやっとかな損やな ( ̄▽ ̄)
ってことで、やり方が分からんかったんで
バッチリ調べました✨
[toc][ad#co-2]
まずは Twitter 側の設定の手順
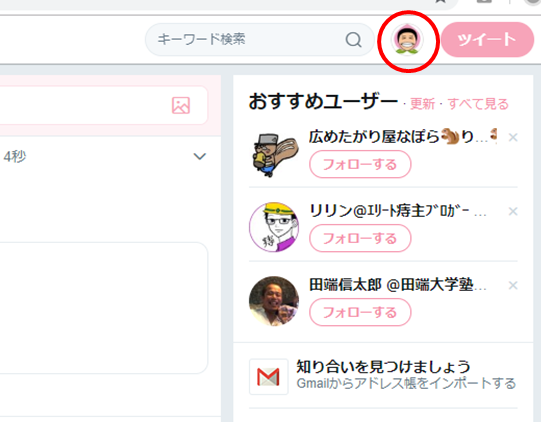
1.ホーム画面右上にあるアイコンをクリック
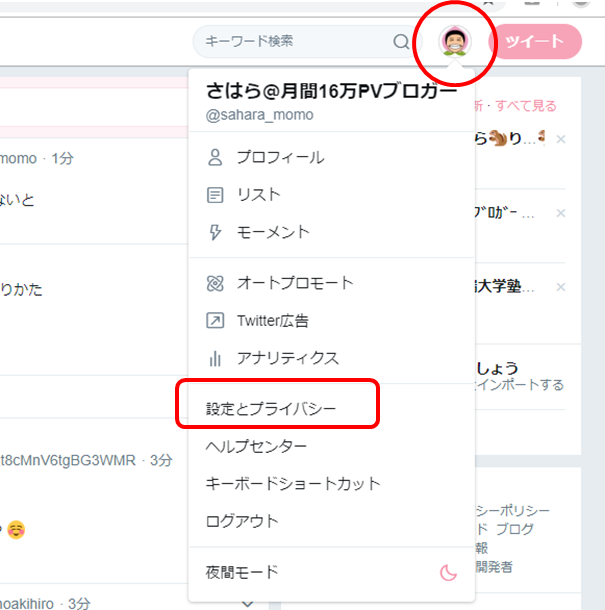
2.設定とプライバシーを選択
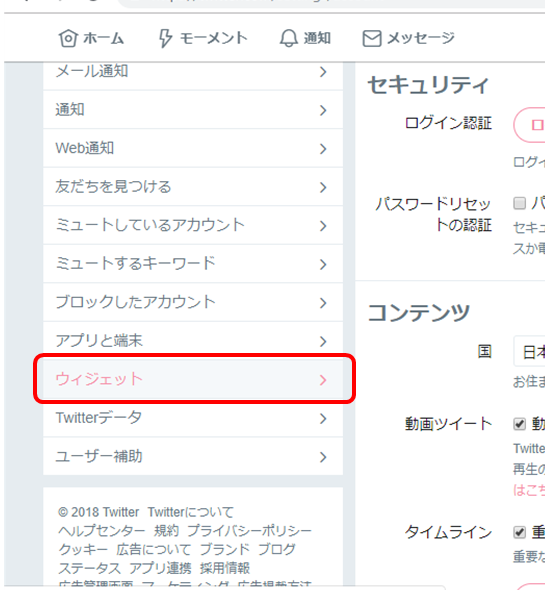
3.画面左の『ウィジェット』を選択
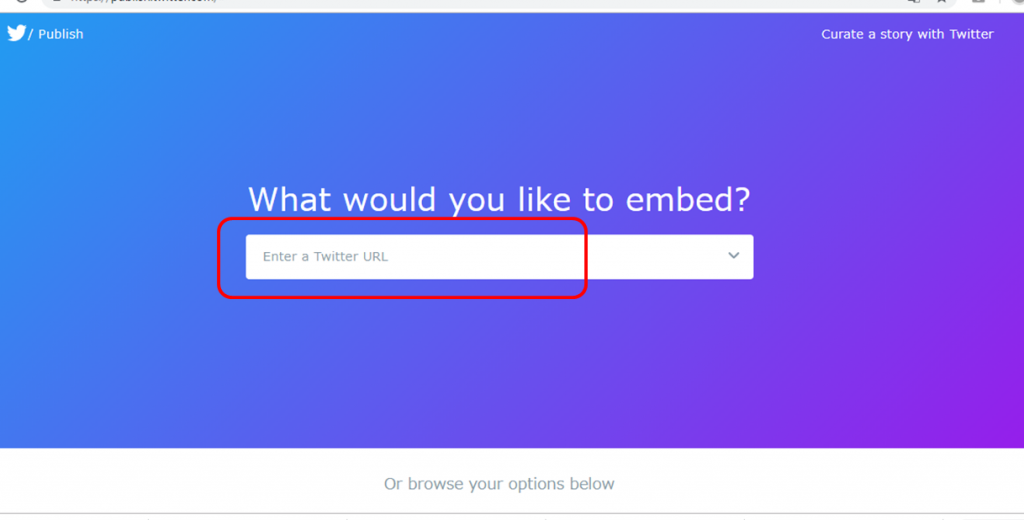
4.publish.twitter.comを選択
5.検索窓にTwitter URLを入力
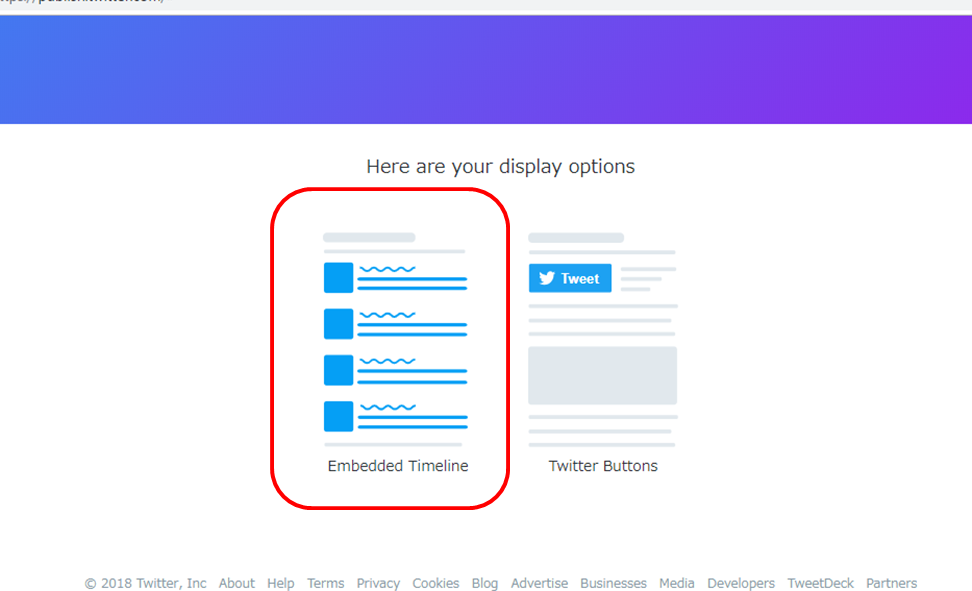
6.下にスクロールし表示されるタイプを選択
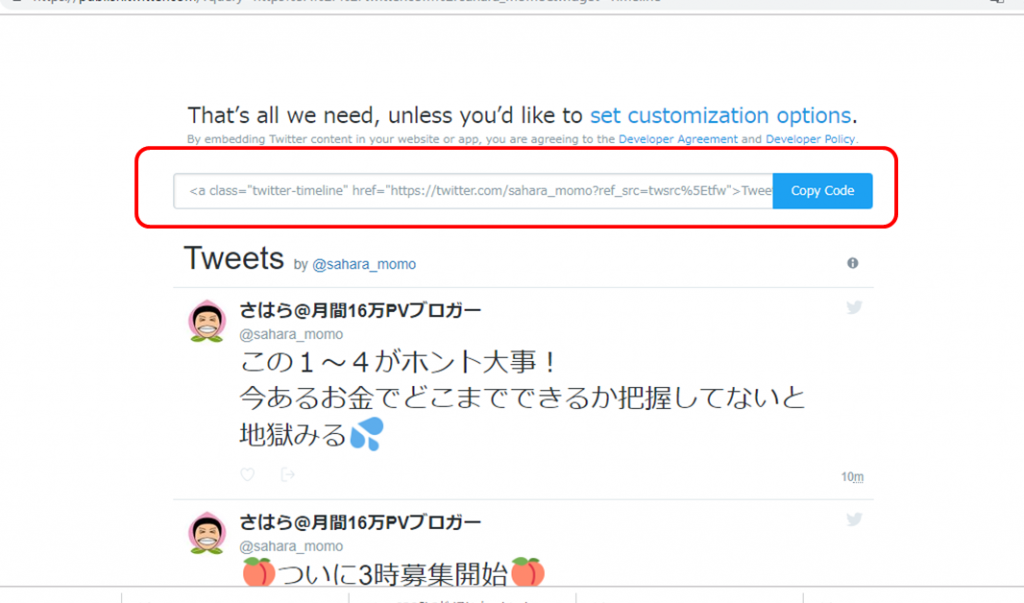
7.コードをコピーします
画像付きの詳しい説明
ホーム画面右上にあるアイコンをクリック

設定とプライバシーを選択

画面左のメニューを下にスクロールして『ウィジェット』を選択


そしたら上の画面になるんで検索窓にTwitter URLを入力し、『→』を押したら次に表示されるタイプを選びます。
今回は自分のタイムラインを出したいので左側を選びます。

選択したら、下記の画面になるので四角で囲ったところにあるコードをコピーしましょう。

ここまできたらTwitter側の作業は終了です✨
もう少し頑張ってや!
次にワードプレス側の設定
今回 Twitter のタイムラインを表示させたいのはサイトの右側にします。
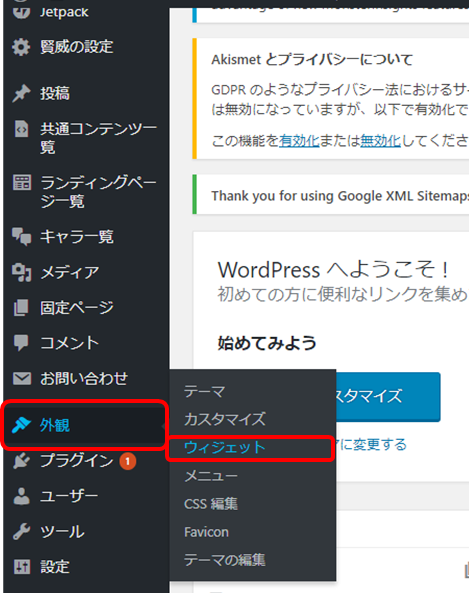
1.ダッシュボードの左にあるメニューの中から『外観』を選択
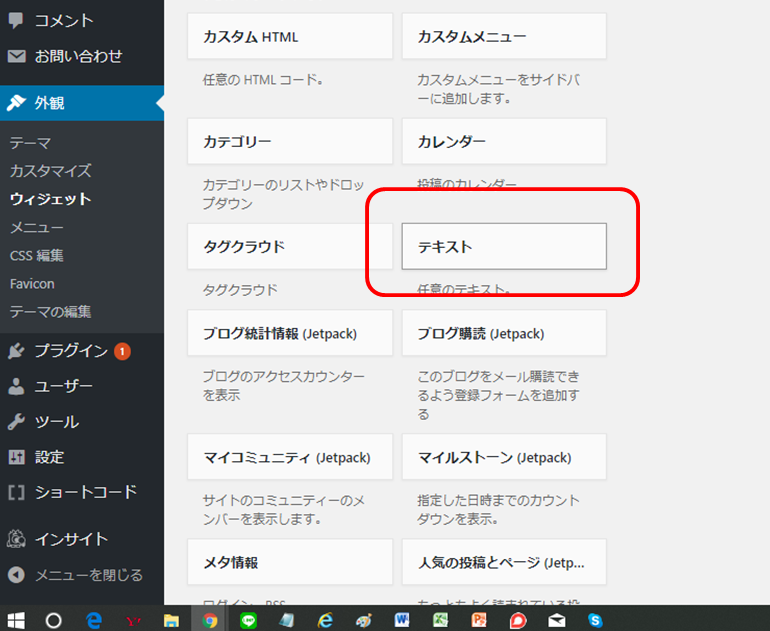
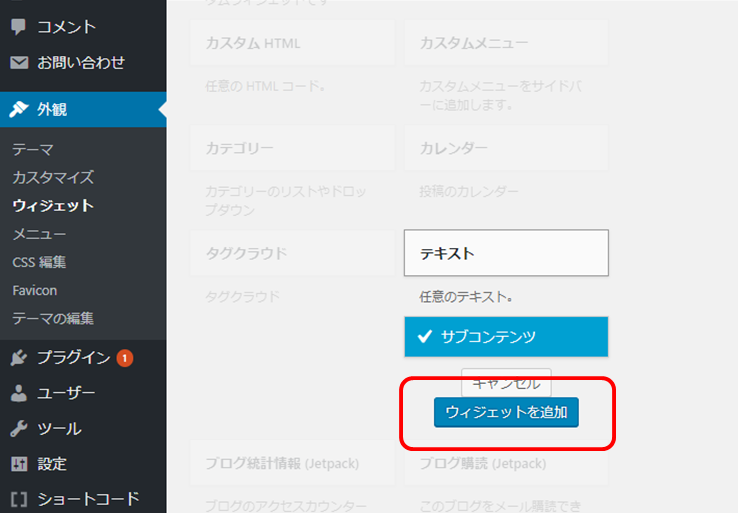
2.『ウィジェット』の中の『テキスト』→『ウィジェットを追加』を選択
3.追加されたテキストに『タイトル』とコピーしたコードをペーストし『保存』をクリック
4.終了 (*^^*)
画像付きの詳しい説明
ワードプレスのダッシュボードの左にあるメニューの中から『外観』→『ウィジェット』を選択します。

『ウィジェット』の中の『テキスト』→『ウィジェットを追加』を選択


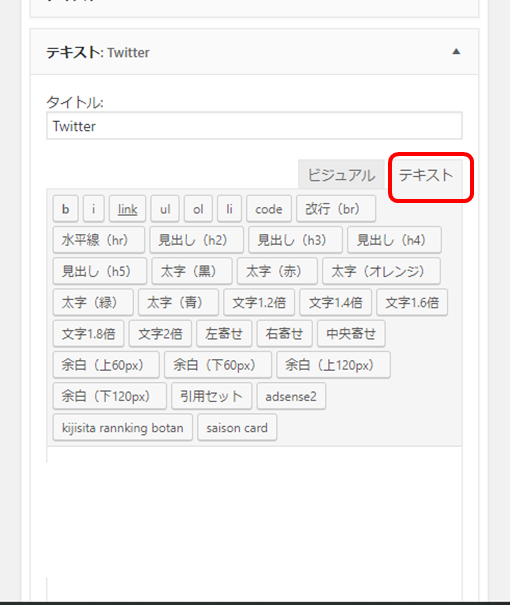
次に画面右側のサブコンテンツのところにテキストが追加されるので『タイトル』とさっきコピーしたコードを『テキスト』にしてから貼り付けして『保存』をクリックしたら設定完了やで!

これでサイトに右にTwitterのタイムラインが表示されたね✨
お疲れさん✨

まとめ
ふ~!
なんかちょっと一仕事終えた感じがするわ(笑)
Twitter からブログへ
ブログからTwitter へ
両方の導線ができた✨
相乗効果でお互いに伸びておくれや!
[ad#co-2]












