

こんにちは!さはら(@sahara_momo)です(^^♪
今回はGoogleアドセンスの自動広告の設定の仕方とワードプレスのブログにコードを貼るやり方を紹介しちゃいます✨
これができれば、今までやってた広告ユニットを記事内の表示したい場所にいちいち貼りつけると面倒やった手間が省略できるようになるんです (^^)/
なんて画期的✨
Googleさんありがとう(੭ु´・ω・`)੭ु⁾⁾
[toc]
アドセンスの自動広告ってなんや?
今までのアドセンス広告はユニットを個別に記事内に
・必要な数を
・必要な場所に
・自分で貼る
という作業があったよね。
ところがやで!
この自動広告は必要なコードをサイト内に1ヵ所貼るだけで、あとは全部 Google さんが自動で最適な場所に広告を貼ってくれるんです✨
メッチャありがたい(´∀`*)ウフフ
アドセンス自動広告の設定方法
まずは Googleアドセンスにログインするで。
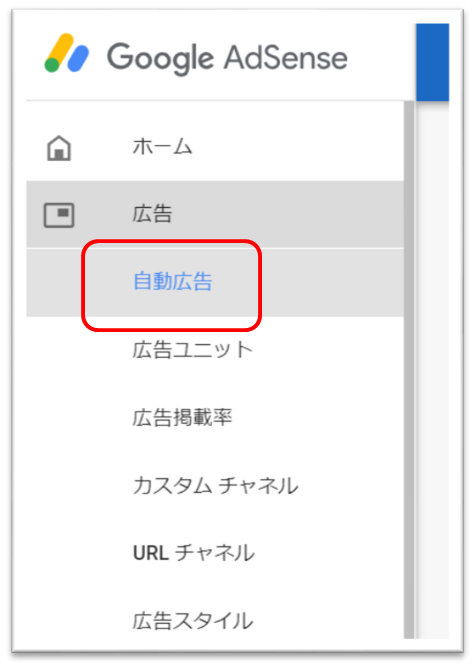
そしたら次に画面左にある『メニュー』→『広告』→『自動広告』を選択して。

『広告を自動的かつ効果的に表示する』のところで『開始する』をクリックや。
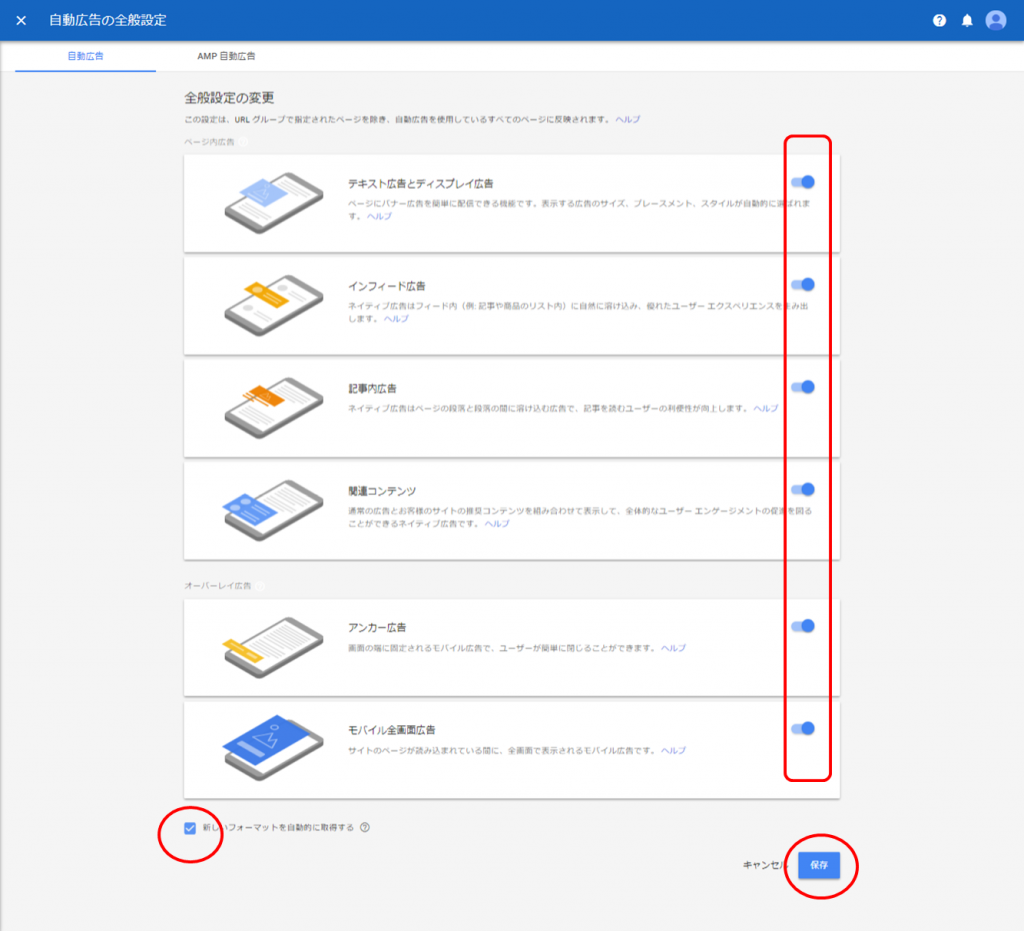
次に広告の種類を選ぶ画面に移動するんで、この中から自分が貼りたい広告の種類をチェックして最後に『保存』をちゃんとクリックするんやで!

ここでは下の2つ事に注意してね (^^)/
・とりあえず全部チェックして後から様子を見る
・左下の『新しいフォーマットを自動的に取得する』にチェック
※今は広告の種類が6種類しかないけど、将来的に増えたときに自動で追加してくれて便利やからね!
最後に表示されたコードをコピーして完了をクリックしたらGoogleアドセンス側の設定は終了✨
とりあえずひと段落やな (*^^)v
ワードプレスのブログにコードを貼る方法
<head> タグと </head> タグの間に自動広告の広告コードを貼り付ければOK!
たったこれだけや (^^)/
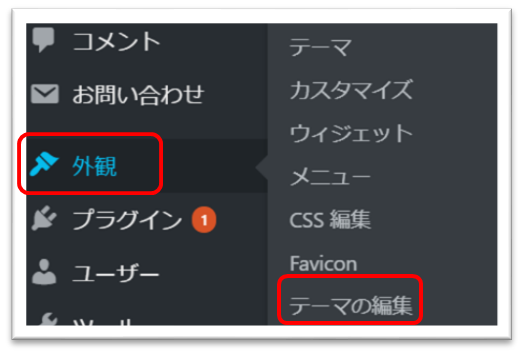
まずはじめにワードプレスのメニューの中から『外観』→『テーマの編集』をクリックしてな。

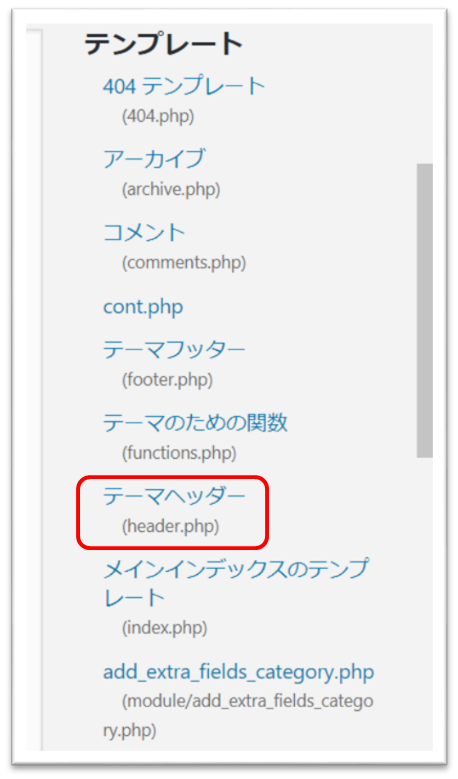
画面が変わって右のほうにメニューが出てくるわな。
その中にある『テーマヘッダー』をクリックしてな。

そしたら画面にアルファベットがい~っぱい出てくるから、その中から<head> で始まる場所を見つけるんやで!
わりと上の方にあるしすぐ見つかるわ!
ちょっとボカシ入って見づらいでどゴメンやで m(__)m

その下にさっきコピーしたコードを貼り付けて、最後に『ファイルの更新』をクリックしたら全部完了!
お疲れさんでした✨
約1時間後くらいに広告が自動で表示されるようになるし、楽しみに待っときや (*^^*)
まとめ
はじめちょっと面倒な設定があるけど、これさえやってしもたらGoogleさんが全部自動で広告貼ってくれるので超ラクになるで✨
しかも、貼ったらアカン場所とか貼りすぎ注意報も気にしなくていいので、『ポリシー違反』におびえなくても大丈夫 (^^)/
これだけでも十分メリットあるやん!
まだの人はやってみて🍑











